
보기 좋은 블로그 글들이 읽기에도 좋고
사람 심리라는 게 더 읽어보고 싶어 지겠죠?
오늘은 티스토리 블로그를 시작하는 사람이라면 관심이 있을법한
티스토리 블로그 스킨 편집하는 방법, 그 중에서도 글자 색상을 변경하는 방법에 대해서 포스팅해보려 합니다.


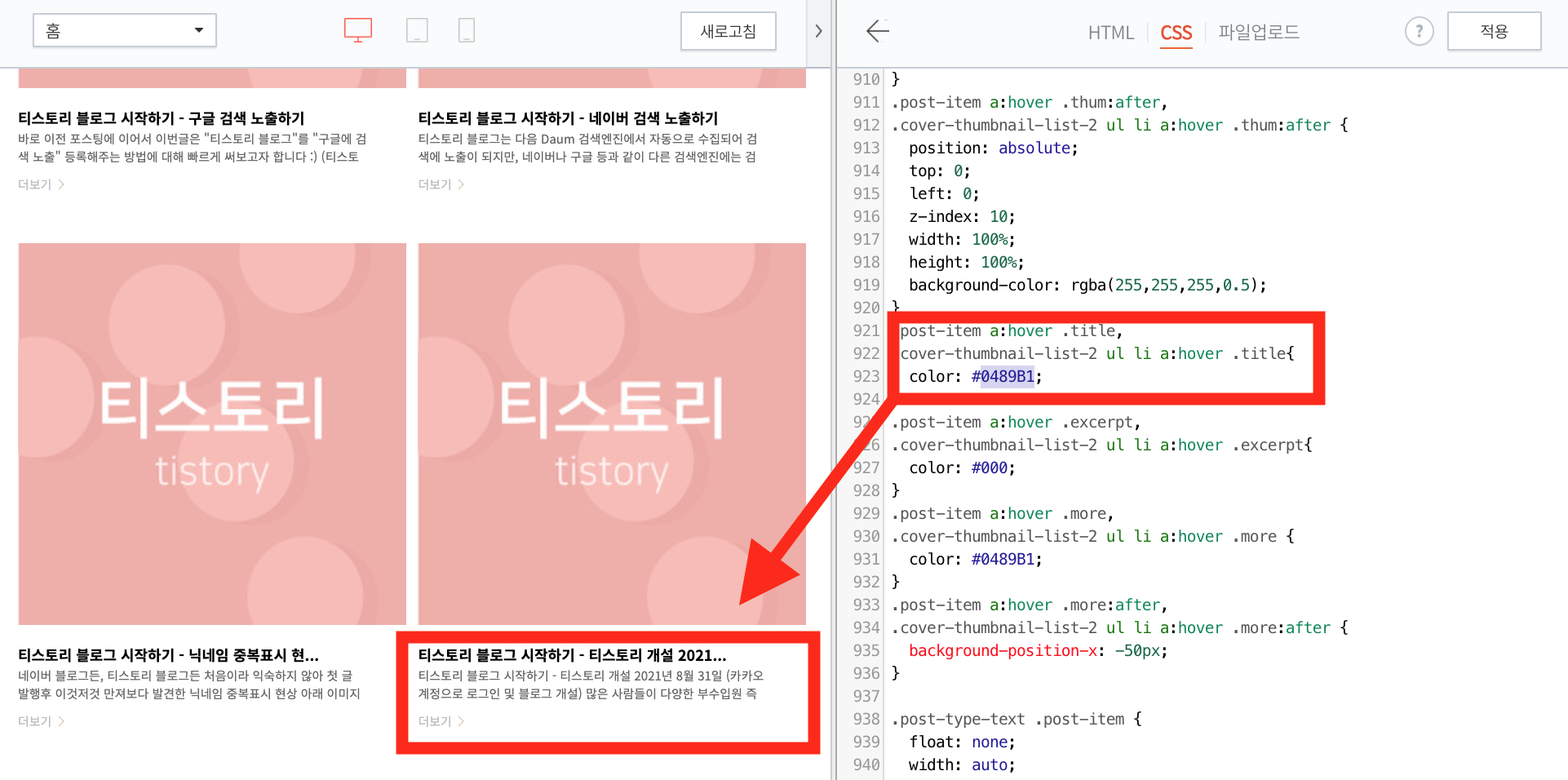
바로 위이미지들처럼 블로그 관리 홈 > 블로그 스킨 편집 기능> html편집 기능을 활용하여
글자 색상 변경하는 방법에 대해 말씀드리려 하는데요
아무래도 같은 스킨들을 이용하면서 내 나름대로 포인트 색상을 다르게 주면
더욱 나만의 블로그 이미지를 갖출 수 있는 것 같아 해보시기를 꼭 추천드리고 싶은 방법 중 하나입니다.
우선 블로그 스킨 html 편집 기능 / 글자 색상변경 하기 전에 앞서,
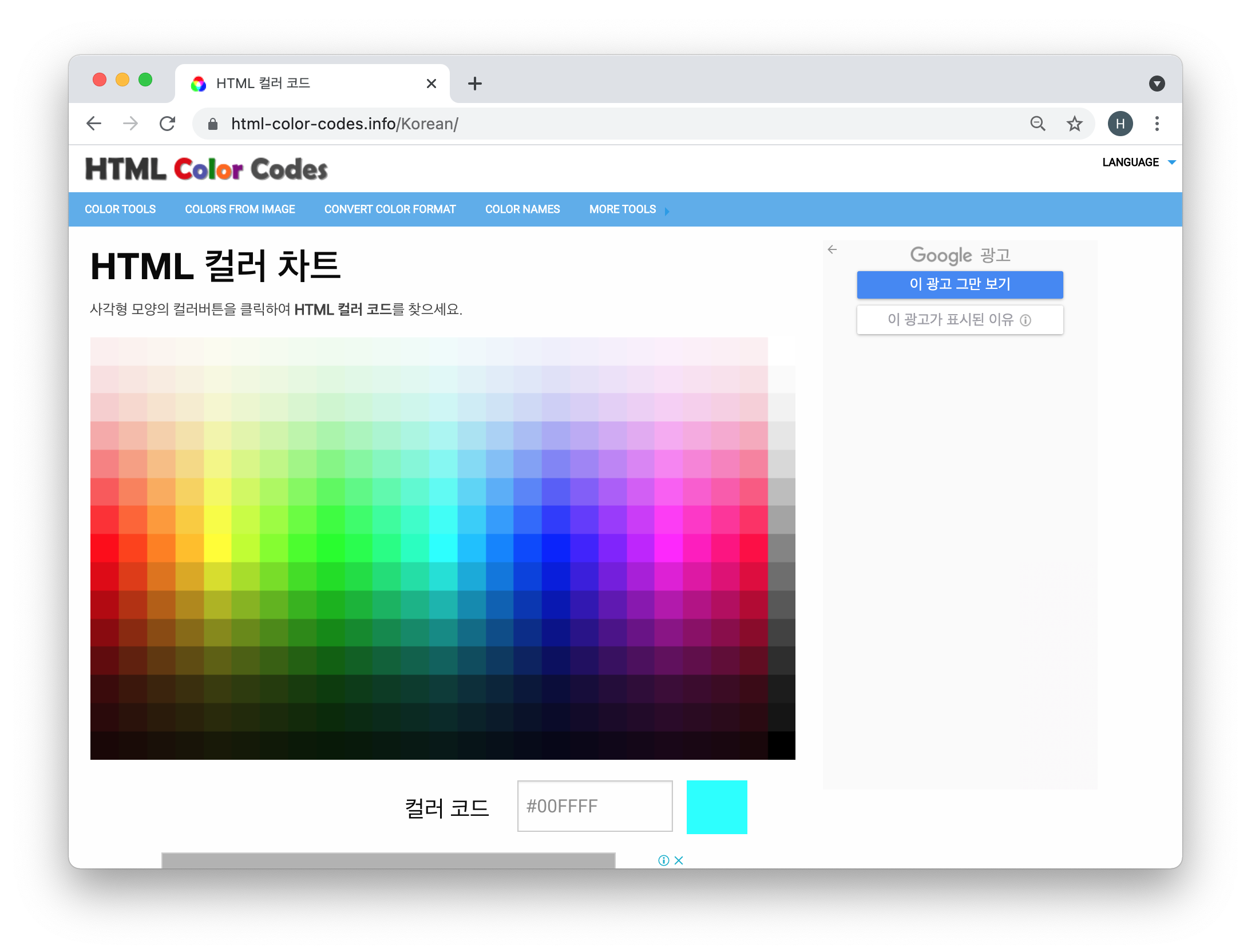
HTML컬러 코드를 알아야 색상변경을 할 수 있으니 HTML 컬러코드를 볼 수 있는 사이트를 하나 먼저 공유하고 시작하겠습니다.
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info

HTML 컬러 픽커를 통해, 내가 포인트를 주고 싶은 부분의 색상 코드만 변경해주는 방식으로 진행하니,
위 사이트를 새로운 창으로 열어 블로그 스킨 html 편집을 진행하시기를 추천드립니다.

본격적으로 블로그 스킨 html 편집하는 방법에 대해 설명해 드릴게요,
우선 티스토리 블로그 창 두 개를 열어주세요
티스토리 블로그 윈도우 하나는 개발자 관리도구로 보는데에 이용하며,
다른 티스토리 블로그 윈도우는 블로그 스킨 편집 > Html 편집 기능하는데 이용하게 됩니다.
*개발자 관리 도구로 보기 위해서는 F12 버튼을 눌러주시면 됩니다. (맥 fn + F12)
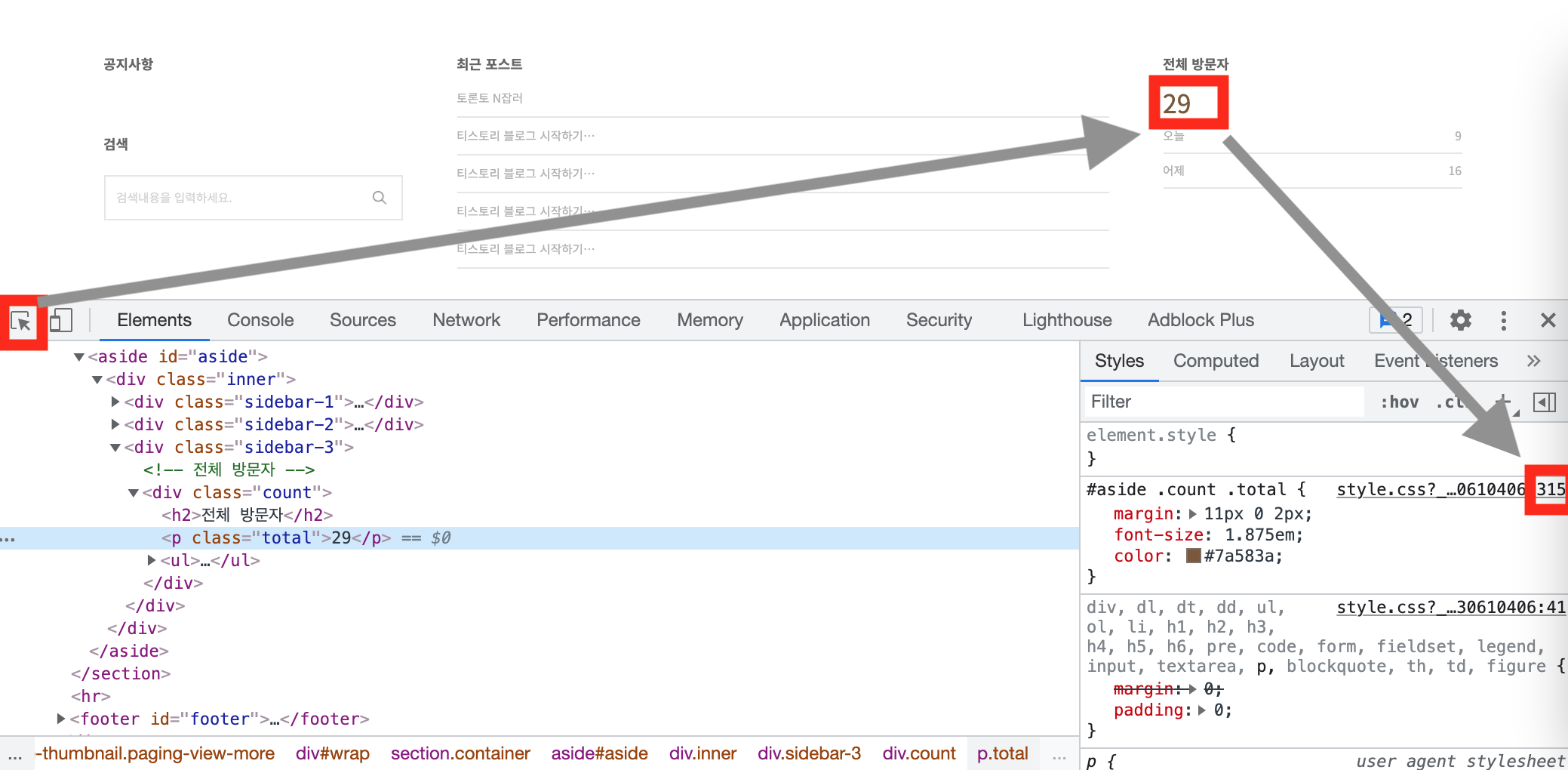
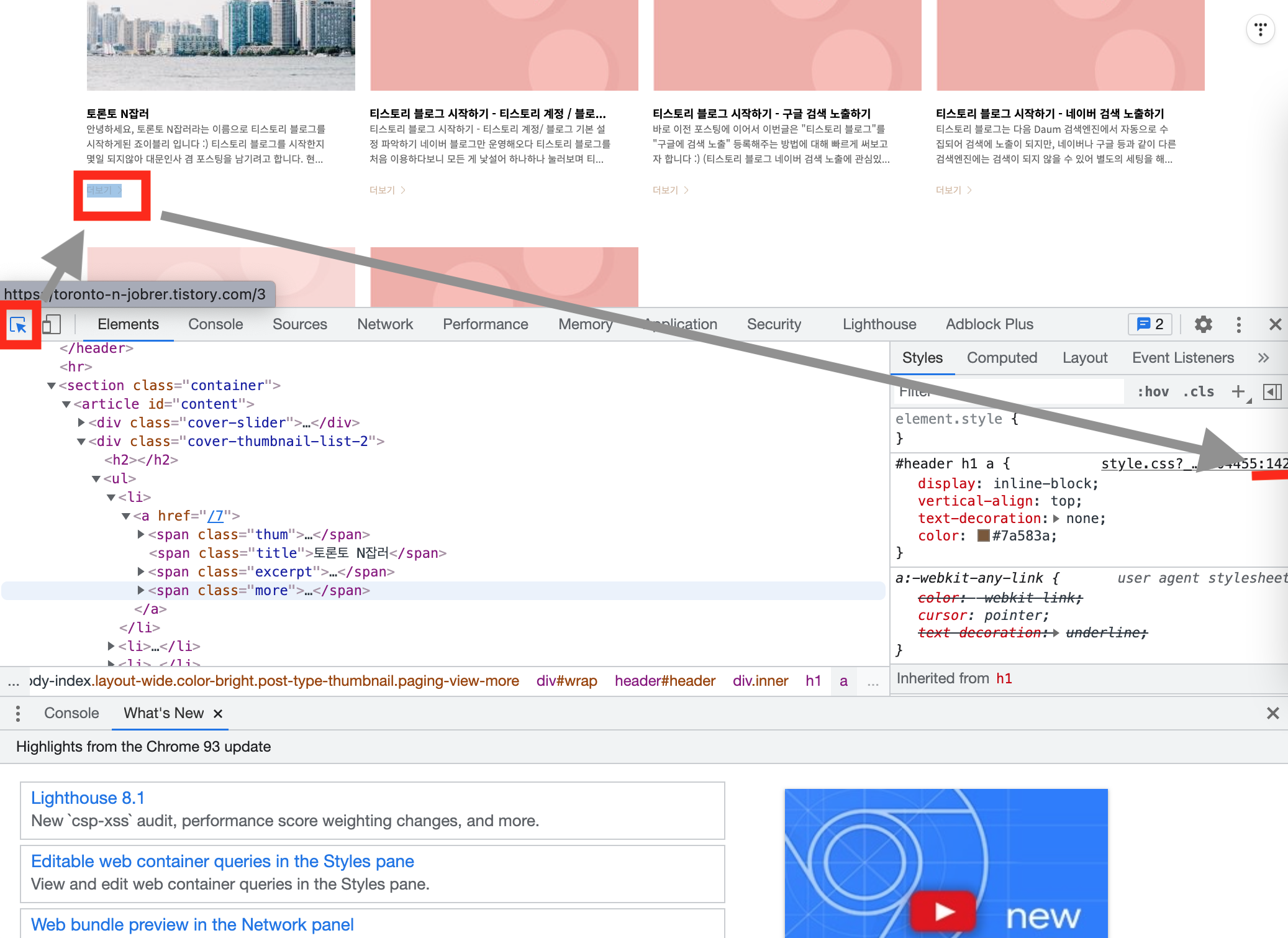
개발자 관리도구로 보는 블로그 사이트에서 왼쪽 조그마한 박스 부분의 버튼을 클릭하고,
바꾸고 싶은 색상 부분을 클릭해주면
위 사진의 우측 아래 Styles 부분에 해당 부분의 CSS 코드가 들어있는 라인을 확인할 수 있어요.
eg. #aside. count.total { styles. cs?_...0610406.315 ~}
위 사진대로 설명하자면
현재 방문자 "수"에 관련된 코드는 css의 315번 라인에 들어있게 되는 거죠!

위 개발자 관리 페이지에서 알아낸 css코드 라인 부분을 기억해서
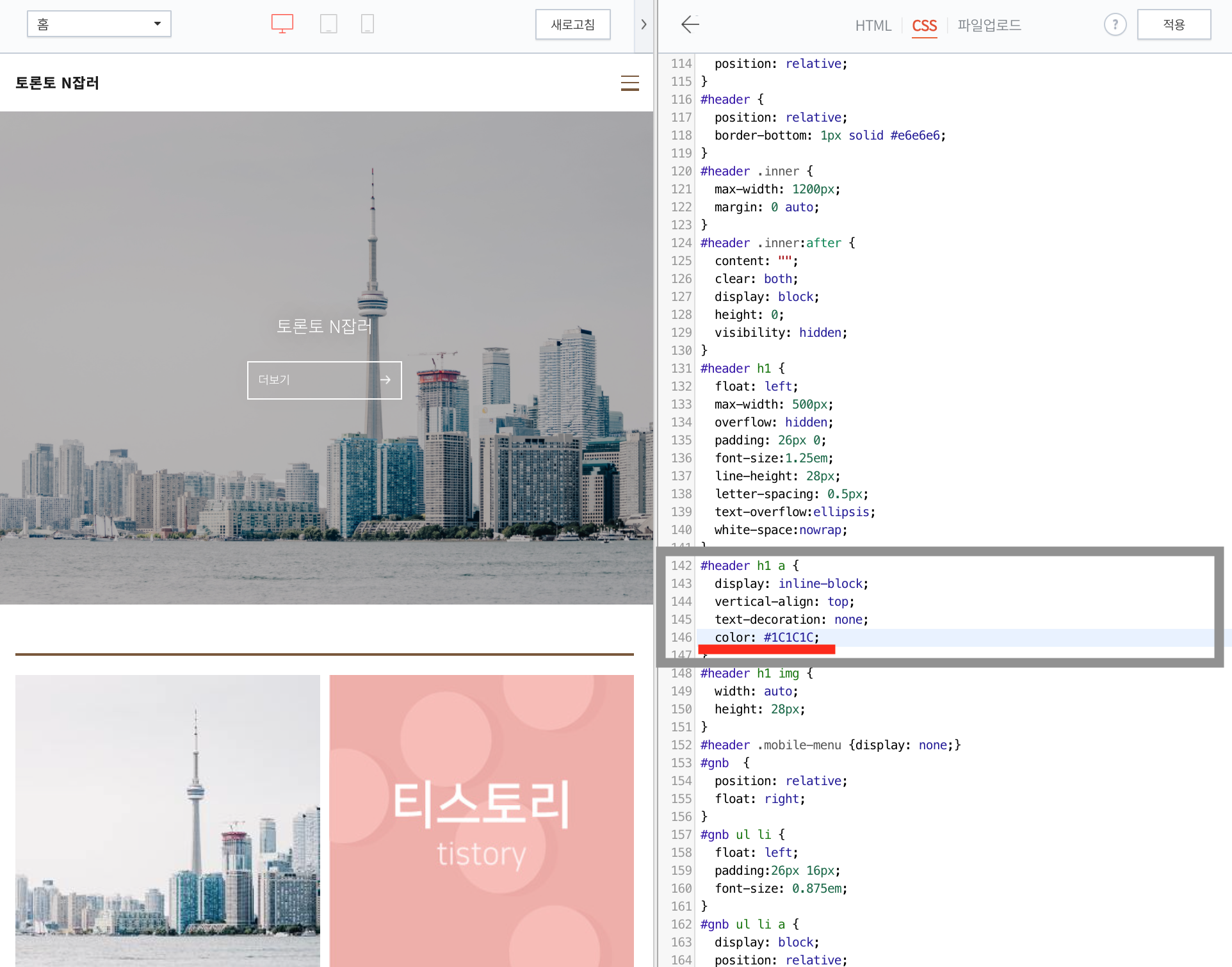
블로그 관리 > 스킨 편집 > Html수정 > CSS 화면에서 해당 줄번호를 찾아주고
Color: #******; 부분에 내가 원하는 색상 & HTML 컬러 픽 커 사이트에서 골라준 색상 코드로 변경해주시기만 하면 됩니다.
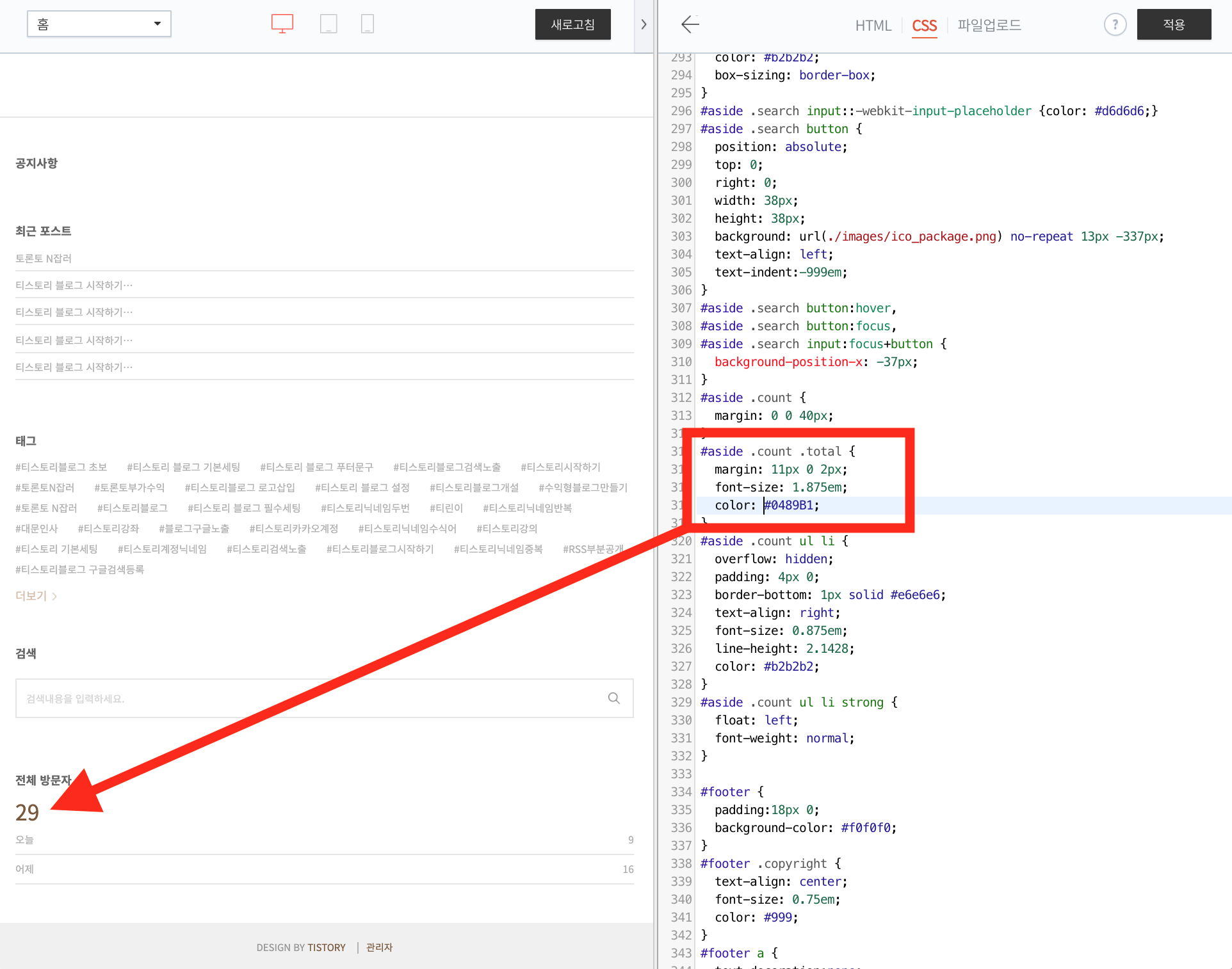
이전 단계에서 방문자 수 css 라인이 315였고, 블로그 관리 html 편집 윈도우로 돌아와
css 에서 해당부분 줄 315을 확인.
315 ~ 319가 방문자수에 관한 코드네요 :)


위에서 했던 것과 반복하여 개발자 모드를 통해 편집하고 싶은 부분의 css 코드 줄을 파악하고 >
블로그 관리 홈 > 스킨 편집 > HTML 편집 > css에서 해당 부분을 찾아 색상 변경만 해주면 되니
어려워 보여도 하시다 보면 생각보다 쉽게 글자 색상 편집이 가능하실 거예요 :)
+
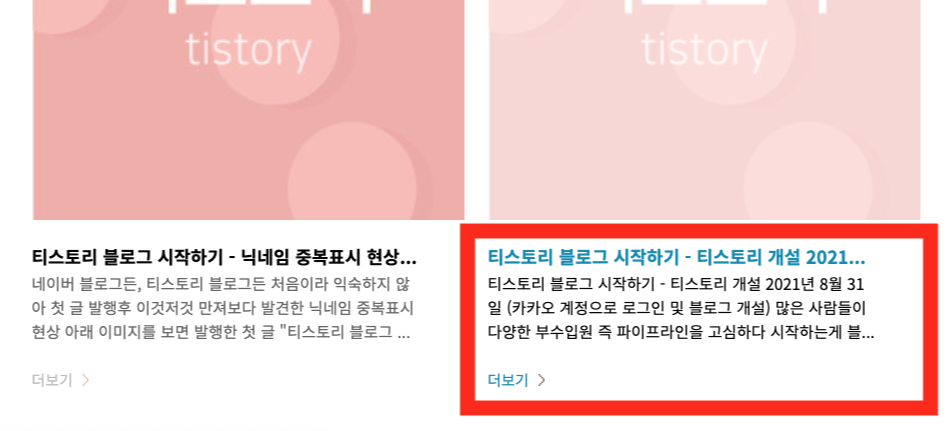
hover 란 마우스를 갖다댈때에 변화하는 기능이랍니다.
이 css코드 내에서 hover 라 쓰여있는 부분을 변경하고 적용하시면
적용한 부분에 마우스를 가져다 두었을때만 나타나는 기능이죠 (색상변화 등)!
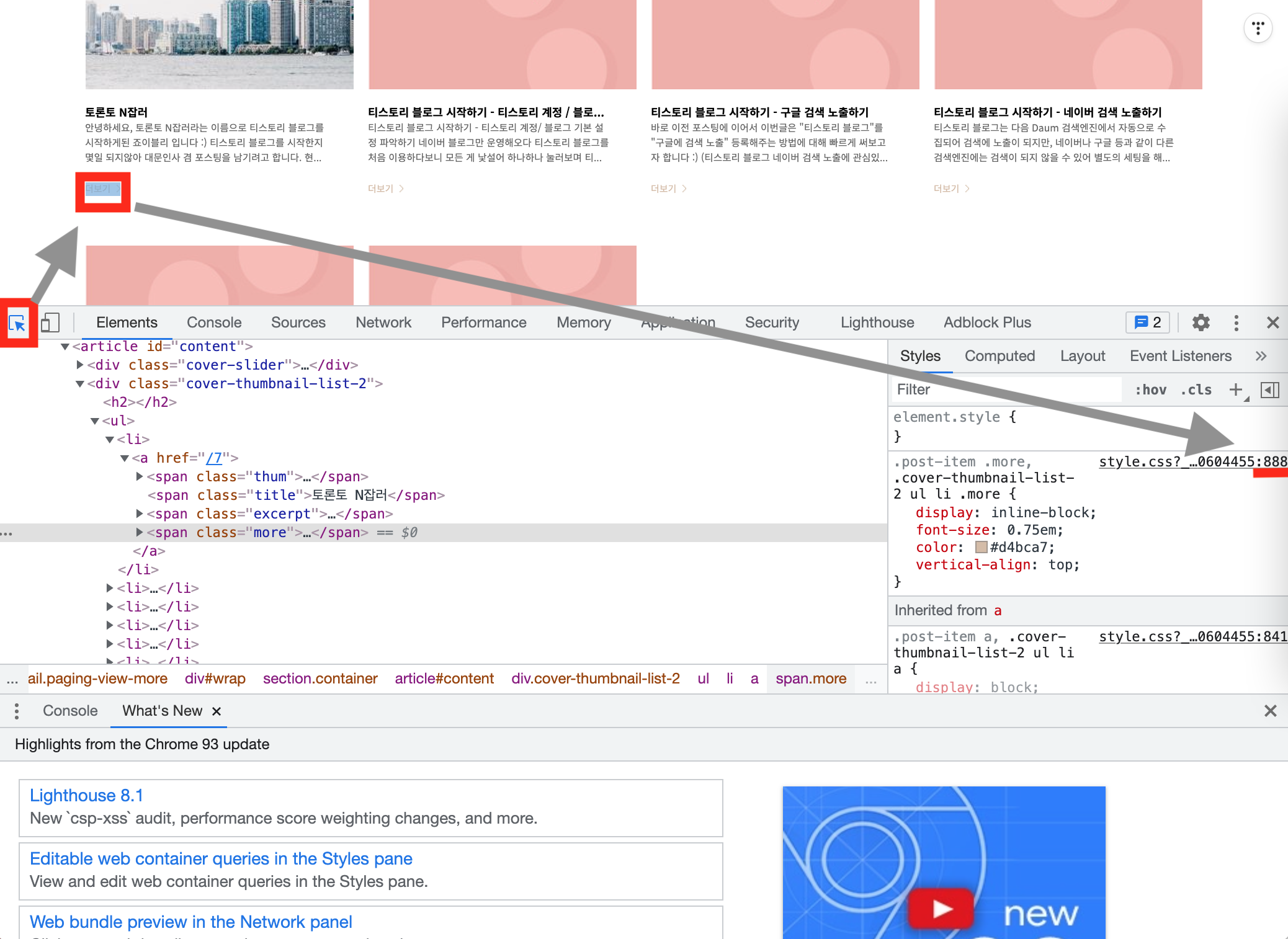
eg. 제 블로그 홈 화면을 예를 들어 홈에 있는 포스팅에 마우스를 가져다 대면 사진 썸네일은 흐려지고, 글씨들은 진해지는것 처럼요!
(+ 학교다닐때 배운 웹디 수업을 이정도로 밖에만 이용을 못하네요 ㅋㅋㅋ)


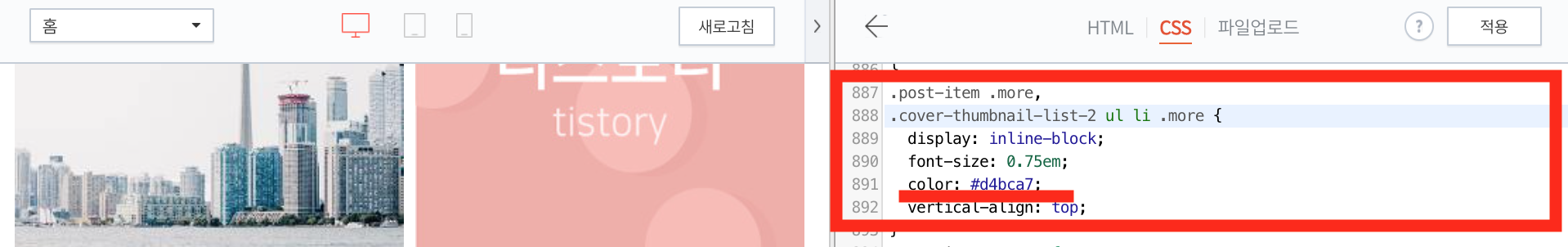
반복하다보면 css 코드 안에, 스킨 제작자가 지정해둔 코드명도 어느정도 파악이 되며 바꾸는데에 재미도 있더라구요
e.g. Span Class의 Thum 썸네일, Title 제목, Excerpt 글 설명/발췌 내용, more 더보기

같은 스킨이지만 포인트 컬러를 줌으로써
뭔가 더 내 것이 된 느낌도 들고 애정이 가게 되는 것 같습니다 :)
각 페이지별 수정을 해줘야 한다는 점때문에 노가다 같고, 번거롭게 느껴질 수 있지만!
제작자가 묶어둔 클래스는(포스트들) 하나만 변경하더라도 같이 적용되기 때문에
조금만 시간을 투자하신다면 내 입맛대로 포인트 컬러를 줄 수 있어 적극 추천하는 방법입니다.
티스토리 블로그 시작하기 - 티스토리 계정 / 블로그 기본설정 파악하기
티스토리 블로그 시작하기 - 티스토리 계정/ 블로그 기본 설정 파악하기 네이버 블로그만 운영해오다 티스토리 블로그를 처음 이용하다보니 모든 게 낯설어 하나하나 눌러보며 티스토리 블로그
toronto-n-jobrer.tistory.com
티스토리 블로그 - 구글 애널리틱스 연동하기 Google Analytics
블로그에 유입되는 사람들에 대해 어떤 글을 많이 읽는지, 얼마나 머무르는지에 대한 자세한 통계를 알 수 있다면, 블로그를 성장시키는 데에 있어 큰 도움이 되는 것은 아마도 저와 같은 초보
toronto-n-jobrer.tistory.com
'여러정보 > 블로그' 카테고리의 다른 글
| 티스토리 블로그 - 네이버 검색로봇 robots.txt 간단 설정 해주기 (0) | 2021.09.06 |
|---|---|
| 티스토리 블로그 - 네이버 애널리틱스 연동하기 (0) | 2021.09.05 |
| 티스토리 블로그 - 구글 애널리틱스 연동하기 Google Analytics (0) | 2021.09.03 |
| 티스토리 블로그 시작하기 - 티스토리 계정 / 블로그 기본설정 파악하기 (1) | 2021.09.02 |
| 티스토리 블로그 시작하기 - 구글 검색 노출하기 (0) | 2021.09.02 |



